
Pexels / Mikael Blomkvist
In this post, we’re answering the question, “What is a breadcrumb navigation?”
I’ve written a lot of articles helping businesses and individuals master digital marketing- from writing better post titles to understanding metrics in Google Analytics.
In this article, we’re not just answering, “what is breadcrumb navigation.” You’ll also learn why using the breadcrumbing technique in your web design is the key to optimizing a great user experience and high conversion rates.
Contents
What is the Breadcrumb Technique?

Pexels / Negative Space
The Breadcrumb Technique is a digital marketing strategy that utilizes multiple landing pages to improve a website’s conversation rates. This technique is based on the psychology of persuasion and applies the “Yes Ladder” method of getting visitors to say yes to a much smaller request to eventually get them to agree to what you want.
I’m sure you’ve all experienced visiting a website and being redirected to a landing page that immediately asks for your personal information. Now, if you’re a potential customer whose only goal is to weigh your options, this might feel intimidating and even annoying. I mean, no one likes getting ambushed like that.
Even online, establishing trust is important. By using the Breadcrumb Trail Technique, businesses can better build trust and encourage potential customers to give out important details by initially asking no threat questions, then increasingly aggressive ones, until they get to the “ultimate ask” or your “BIG YES.”
How Does Breadcrumbing Help Reduce User Anxiety?

Pexels / ThisIsEngineering
Now that you understand the general idea behind the technique, let’s discuss why optimizing a breadcrumb trail navigation in your web design helps reduce user anxiety and why reducing conversion anxiety is important.
Let’s say you’re looking into replacing your old laptop and would like to know your options. You enter “best laptop brand” in Google Search; from the search results, you click on a website for a brand that offers a discount for their laptops, and once you land on the home page, you come face to face with a long form that asks for your name, current location, email address, and phone number.
You’ve already overwhelmed a potential customer at this point in the buying process. You weren’t able to discern that they were just gathering information to help solve their problem (in this case, replacing an old laptop) and not yet ready to share their personal information and be contacted by one of your representatives. This creates fear, doubt, and uncertainty.
In his book ‘Influence: The Psychology of Persuasion,” Dr. Robert Cialdini noted, “Once we’ve made a choice, we will encounter personal and interpersonal pressures to behave consistently with that commitment.” Likewise, by utilizing breadcrumbs navigation, you can generate a higher conversation rate by adding more fields and steps. Remember the Yes Ladder? What it does is get your users to micro-convert and slowly but surely commit to a conversion path, starting with low-threat questions that are easy to answer and ending with a field that captures valuable users’ data.
How is the Breadcrumb Technique Effective?

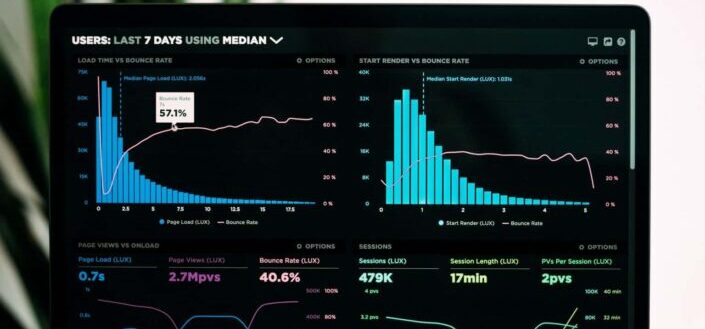
Pexels / Burak The Weekender
We’ve already answered, “what is a breadcrumb technique.” In this section, we’ll be breaking down its benefits and all the reason why it just works.
1. Easier navigation reduces friction during browsing.

Pexels / Pixabay
Breadcrumbs provide users with a secondary navigation option that enables them to browse through a website easily. Path based breadcrumb trails or history based breadcrumbs, for example, shows site visitors the steps they’ve taken to arrive at a particular page. Path based breadcrumb trails or history based breadcrumbs are essentially helpful when a user has reached the product page after entering multiple filters on the category page. Optimizing a breadcrumb trail within your website design allows users to navigate to higher-level categories more easily.
2. Websites with breadcrumbs make users stay and not bounce.

Pexels / Burak The Weekender
Users tend to bounce or go back to a category page when redirected to a product page they’re not interested in. Optimizing breadcrumb trails encourages first-time visitors to peruse and browse your website even after viewing the landing page. A great example of this is a hierarchy based breadcrumb.
A hierarchy based breadcrumb, also known as the location breadcrumbs, helps a user navigate to a broader category or a higher level page from the current page they are on. Let’s say a person searching for a pair of running shoes on Google clicks on your website among numerous search results and lands on one of your product pages. He doesn’t like what he sees and wants to explore more options.
By utilizing hierarchy based breadcrumbs, you make it easier for a potential customer to navigate the architecture of your site, get back to the main category page, and conveniently move up to the higher level page, thus reducing your website’s overall bounce rate.
3. Breadcrumbs may improve conversions.

Pexels / Mikael Blomkvist
Coming on too strong too early into the buying process can cost you leads you might have otherwise converted. By adding more fields and steps to your landing pages, you are promoting micro-conversions, establishing trust, and creating value among your target audience.
4. Helps your website to earn top spots in the Google search engine.

Pexels / Leeloo The First
The user experience honeycomb developed by Peter Morville, one of the founding fathers of Information architecture for the World Wide Web, cited usefulness, usability, desirability, accessibility, credibility, value, and findability as the seven pillars of great user experience. By making it easier for users to navigate your website and find what they’re looking for, you’re also increasing your website’s online visibility and ranking on various search engines.
How to Optimize Breadcrumbs for Mobile?

Pexels / Leeloo The First
A website design layout can look different on mobile devices. If your goal is to create a great user experience, your website navigation and hierarchy have to stay consistent and seamless, even on mobile screens.
1. Ensure breadcrumbs are accessible to all users.

Pexels / Leeloo Thefirst
Web designers often tend to turn off the breadcrumb trail feature simply because they think they do not fit in the overall web design. However, breadcrumbs play an important role in the user interface and allow Google to understand the path clearly. So make sure they’re turned on and accessible to all users.
2. Adjust breadcrumbs to fit the mobile layout.

Pexels / Antoni Shkraba
Rapid navigation is much more crucial on smaller devices than on larger screens. Adjusting the breadcrumbs layout to fit smaller screens and modifying the trail’s horizontal and vertical spacing provides users with hassle-free browsing on their mobile phones.
3. Adjust and alter your navigation.

Unsplash / Luke Chesser
A website, of course, has to be attractive enough to entice users to revisit. Adjusting and altering your navigation can look like decluttering your design for easier navigation, matching your breadcrumb trail to your site’s style, improving your page load speed, or using a layout designed to fit on a mobile screen.
4. Separate lines by using arrows at the end of the line.

Unsplash / Path Digital
Unnecessary lines on mobile websites can take up a lot of screen space and make your site look congested on mobile devices. To prevent this from happening, make sure to separate lines utilizing the arrows at the end of the lines.
5. Enable the breadcrumb schema markup on your website.

Unsplash / Stephen Dawson
Schema markup is a method of drawing the attention of search engine crawlers to specific portions of your website. By enabling the breadcrumb schema markup on your website, the breadcrumbs are displayed rather than URLs in Google’s search results.
Frequently Asked Questions

Unsplash / Campaign Creators
Here are a few more pointers to help you maximize the Breadcrumb Technique:
Does every website need breadcrumbs?
Generally, breadcrumbs are one of the pillars of every good website. However, breadcrumbs might not be necessary if your site has a flat hierarchy, is only 1 to 2 levels deep, or has a linear structure.
What does breadcrumbs trail mean?
A breadcrumb trail is a navigation aid that allows website visitors to seamlessly identify where the current page corresponds to a site’s hierarchy structure.
How can I get the information I need from visitors willingly?
The easiest way to get valuable information from your site’s visitors is to simplify your form by limiting your information request and removing unnecessary questions. While a potential customer will be willing to share their name and email address with you, they usually won’t bother filling out a form that asks for too many personal details.
When was the breadcrumb technique first implemented?
The Breadcrumb Technique was first implemented in 1995 by Web page usability guru Jakob Nielsen.
More Interesting Guide Articles
Here are more helpful articles to help you master the art of digital marketing and web design:
- Digital marketing newbie? Here’s a guide to help you answer, “what is a “metric” in google analytics?”
- Launching a new product? This article answers the question “what is a microsite” and summarizes all its benefits for a marketing campaign.
- Creating a website but unsure about which platform is better? This article compares Webflow vs. WordPress.





